List Menu
The List Menu Block displays a WordPress menu as a styled and formatted unordered list.
List Menu Settings:

- Number of Columns
- When you first add a List Menu block to your page it will ask you if you want to display your menu in one column or two; two columns is useful to reduce the vertical footprint of the menu

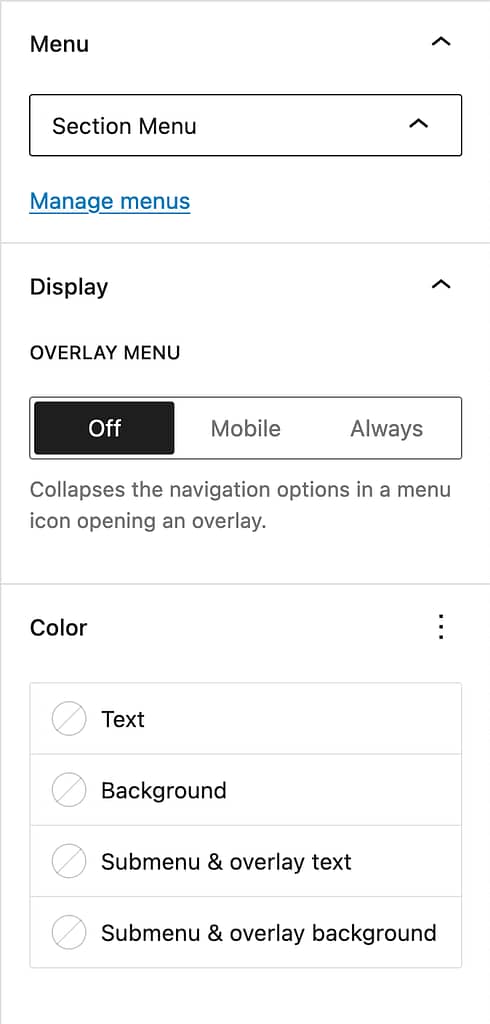
- Menu
- Select the menu you would like to use here
- It is recommended to have a menu already created inside Appearance > Menus
- Display
- Off: this will show your menu in the column(s) structure at all screen sizes
- Mobile: will display a Menu button to expand the menu on mobile screen sizes
- Always: this will display a menu button to expand the menu on all screen sizes
- Color
- You have the option to change your text and background colors from a selection of University colors
When saving:

When the List Menu is used on a page, any changes made to the menu from within that page will affect any instance of that same menu throughout the site. That is why it is recommended to have your menu already created before selecting it in this block. Regardless of changes made on the page, when saving it will always ask you to save any changes made to the menu. Leave these checkmarks click on and save the page as normal.