Overlap Block
A unique way to display a heading that overlaps the previous before and the next block after.
Example:
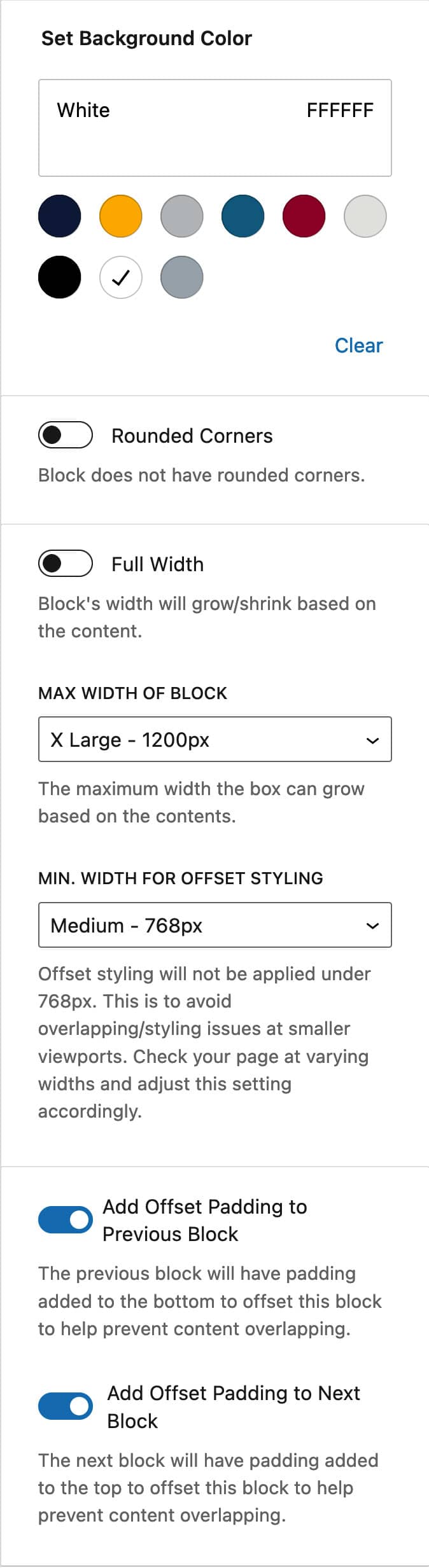
Offset Block Settings:

- Set Background Color
- You have the option to change the background color of the block to complement your content
- Rounded Corners
- Corners are not rounded by default but you have the option to add a 5px border radius
- Full Width
- Do you want this block to extend the full width of your page
- Max Width of Block
- You can set a predetermined width for your container based on responsive breakpoints
- Min. Width for Offset Styling
- Offset styling will not be applied to sizes below this threshold; this is to avoid overlapping/styling issues at smaller viewports; it is recommended you check your page at varying widths and adjust this setting accordingly
- Add Offset Padding to the Previous Block
- The previous block before this will have padding added to the bottom to offset this block in order to help prevent content from overlapping
- Add Offset Padding to the Next Block
- The next block after this will have padding added to the top in order to offset this block to help prevent content from overlapping